Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 개발자 취업
- 인프콘 2024
- jwttoken
- 구글 OAuth login
- @FeignClient
- 코딩테스트 준비
- 99클럽
- 파이썬
- 취업리부트코스
- infcon 2024
- 커스텀 헤더
- Python
- jwt
- 프로그래머스 이중우선순위큐
- TiL
- spring batch 5.0
- 항해99
- 빈 조회 2개 이상
- 개발자부트캠프추천
- KPT회고
- 전략패턴 #StrategyPattern #디자인패턴
- 빈 충돌
- JavaScript
- DesignPattern
- 프로그래머스
- 디자인 패턴
- Spring multimodule
- 단기개발자코스
- 1주일회고
- 디자인패턴
Archives
- Today
- Total
m1ndy5's coding blog
ABOUT CSS 본문
CSS란?
Cascading Style Sheets의 줄임말로 HTML 또는 XML같은 마크업 언어로 쓰여진 문서에 스타일을 입힐 때 사용하는 언어
Cascading 이란?
계단식이라는 뜻으로 style rule에 우선순위를 정해 결정하는 것을 의미
CSS의 특징
CSS에 스타일을 적용하는 방법
1) Inline
태그 내부에 style 속성을 넣어 사용하는 방식
<p style="color:skyblue;">안녕하세요</p>2) Internal
HTML 파일 상단에 별도의 태그를 작성하고 내부에 CSS코드를 작성하는 방식
<html>
<head>
...
<style>
p { color: skyblue; }
</style>
</head>
<body>
<p>안녕하세요</p>
</body>
</html>3) External
별도의 CSS 파일을 생성하여 연결해주는 방식
<!-- index.html -->
<html>
<head>
...
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>안녕하세요</p>
</body>
</html>/* style.css */
p { color: red; }CSS Selector
스타일을 적용할 때는 선택자(Selector)을 사용하여 적용
- : 전체 선택자
- 태그 이름 : 유형 선택자 (ex. input{})
- .클래스 이름 : 클래스 선택자
- #아이디 이름 : 아이디 선택자
Specificity(명시도)
CSS는 스타일이 적용되는 우선 순위와 범위를 가지고 있음
동일한 태그에 많은 스타일이 적용되어 충돌할 경우 내부 평가 점수를 기준으로 우선 결정이 됨
(가장 높음)inline -> id -> class -> tag -> all(가장 낮음)
위의 예시를 보면 전체가 레드로 걸려있지만 hello 클래스에 해당하는 elements는 blue로 걸림*{ color: red; } .hello{ color: blue; }Units
- px : 픽셀, 직접 크기를 결정하면 됨
- % : 부모요소의 크기의 몇퍼센트 (ex. width: 50%; -> 부모요소의 가로길이 절반)
- em : 부모요소의 배수 (ex. font-size: 1.4em; -> 부모요소 폰트 크기의 1.4배)
- rem : root요소의 배수 (ex. font-size: 1.4rem; -> 최상단 루트 폰트 크기의 1.4배) -> 기본 폰트사이즈는 16px
Display property
각 태그는 크게 2가지의 속성을 가지고 있음
- block : 부모요소와 똑같은 width를 가지고 있음, 밑으로 쌓임, margin 다 넣음(ex. div, p, h1 etc)
- inline : 각 요소의 크기만큼의 width를 가지고 있음, 옆으로 나란히 놓임, 위아래 margin 못 넣음(ex. span, a, em etc)
- inline-block : 나란히 배치되지만 margin도 다 넣을 수 있음(ex. button, input, select)
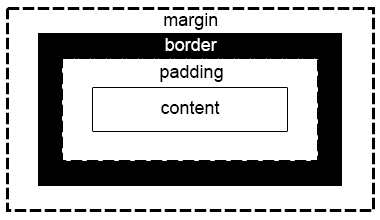
Box_model & sizing

모든 요소들은 박스 형태로 존재함
- Content Area : 실제 내용이 위치하는 곳
- Padding Area : 박스 안쪽의 여백
- Border : 테두리
- Margin : 박스 바깥쪽(테두리 바깥쪽)의 여백
박스의 크기를 Content Area를 기준으로 할거냐 Border을 기준으로 할거냐 결정할 수 있음box-sizing: content-box; box-sizing: border-box;Position
position은 요소를 정확한 위치에 지정할 수 있음 또한 다른 요소와 겹치게 할 수도 있음/* 원래 위치 기준으로 상대적으로 배치 */ position: relative; top: 28px; left: 48px;/* 배치 기준을 상위 요소(static을 가지지 않는 첫번째)에 맞춤, 만약 다 static이라면 body에 맞춤 */ position: absolute; top: 28px; left: 48px;Layout
- Float layout : 가장 초기에 나온 방식, 이미지를 왼쪽이나 오른쪽으로 이동시켜 겹치지 않게 함
float: left; float: right; - Flex layout : 행과 열의 요소로 정렬하는 방식
display: flex; justify-content: center; /*가로 정렬*/ align-items: center; /*세로 정렬*/ - Grid layout : flex보다 더 다양한 방식으로 레이아웃 가능, 행과 열에 배치
display: grid; grid-template-columns: repeat(2, 1fr); /* 두 개의 열 생성 */ grid-template-rows: repeat(2, 200px); /* 두 개의 행 생성 */ gap: 10px; /* 그리드 아이템 사이의 간격 설정 */Transition
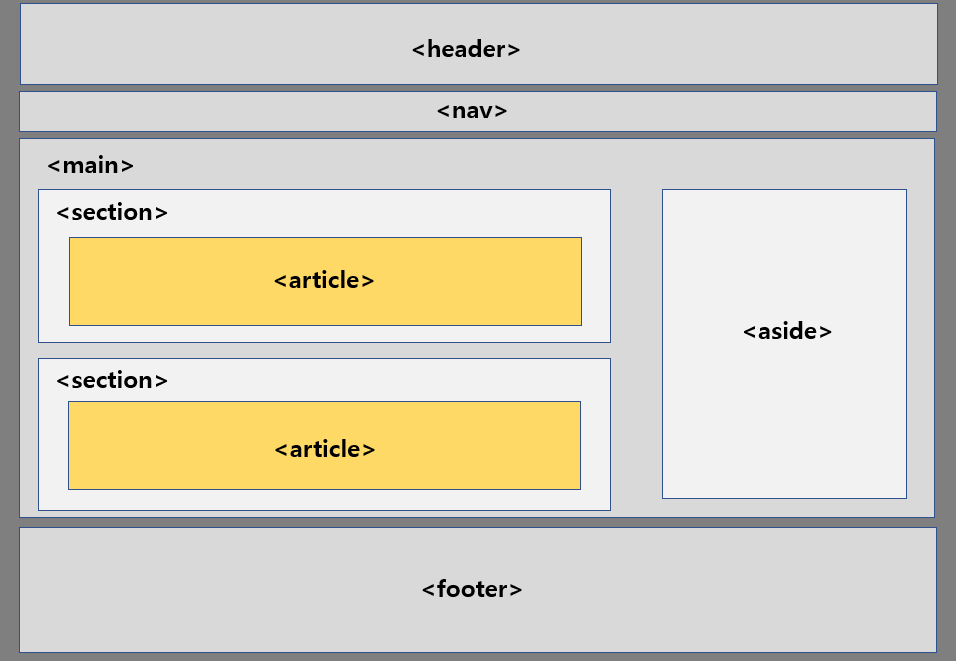
property 값이 변화할 때 일정 시간에 걸쳐 일어나는 애니메이션같은 효과/* 원이 되긴 되는데 천천히 부드럽게 원이 됨 */ border-radius: 50%; transition: all 2s;Semantic Tag

의미가 있는 태그 - header: 상단, 헤더
- nav: 메뉴, 네비게이션
- section: 여러 중심 내용을 감싸는 공간
- article: 글자가 많이 들어가는 부분, 주된 내용을 넣으며 section안에 위치
- aside: 사이트의 본문 이외의 내용(ex. 광고)
- footer: 하단, 푸터
'프론트엔드 > html & css' 카테고리의 다른 글
| [미니 프로젝트] 배달의 민족 네이버 블로그 만들기 with HTML + CSS (0) | 2023.04.25 |
|---|---|
| ABOUT HTML (0) | 2023.04.24 |

