Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 항해99
- 단기개발자코스
- 전략패턴 #StrategyPattern #디자인패턴
- 개발자부트캠프추천
- KPT회고
- 99클럽
- DesignPattern
- 구글 OAuth login
- 프로그래머스 이중우선순위큐
- 코딩테스트 준비
- infcon 2024
- 취업리부트코스
- 인프콘 2024
- jwttoken
- 프로그래머스
- 빈 충돌
- 커스텀 헤더
- JavaScript
- Spring multimodule
- 디자인 패턴
- TiL
- @FeignClient
- spring batch 5.0
- 1주일회고
- 디자인패턴
- Python
- 개발자 취업
- jwt
- 빈 조회 2개 이상
- 파이썬
Archives
- Today
- Total
m1ndy5's coding blog
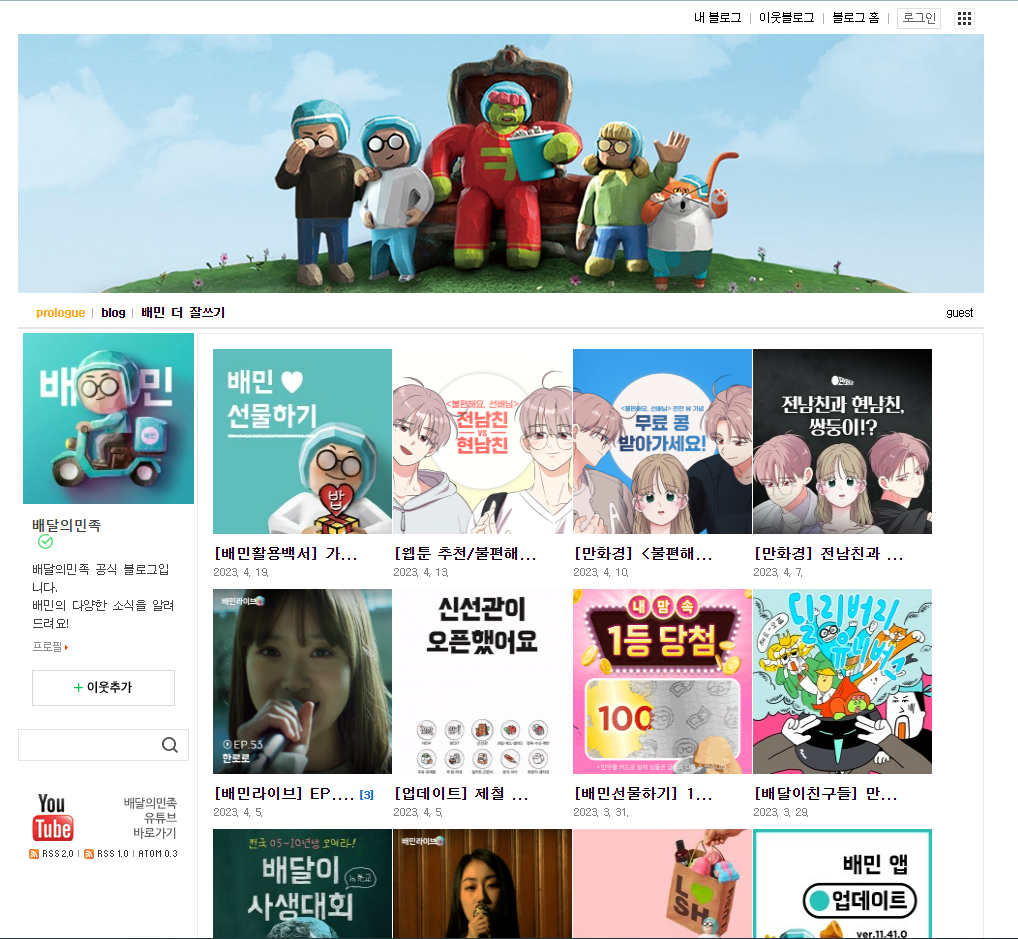
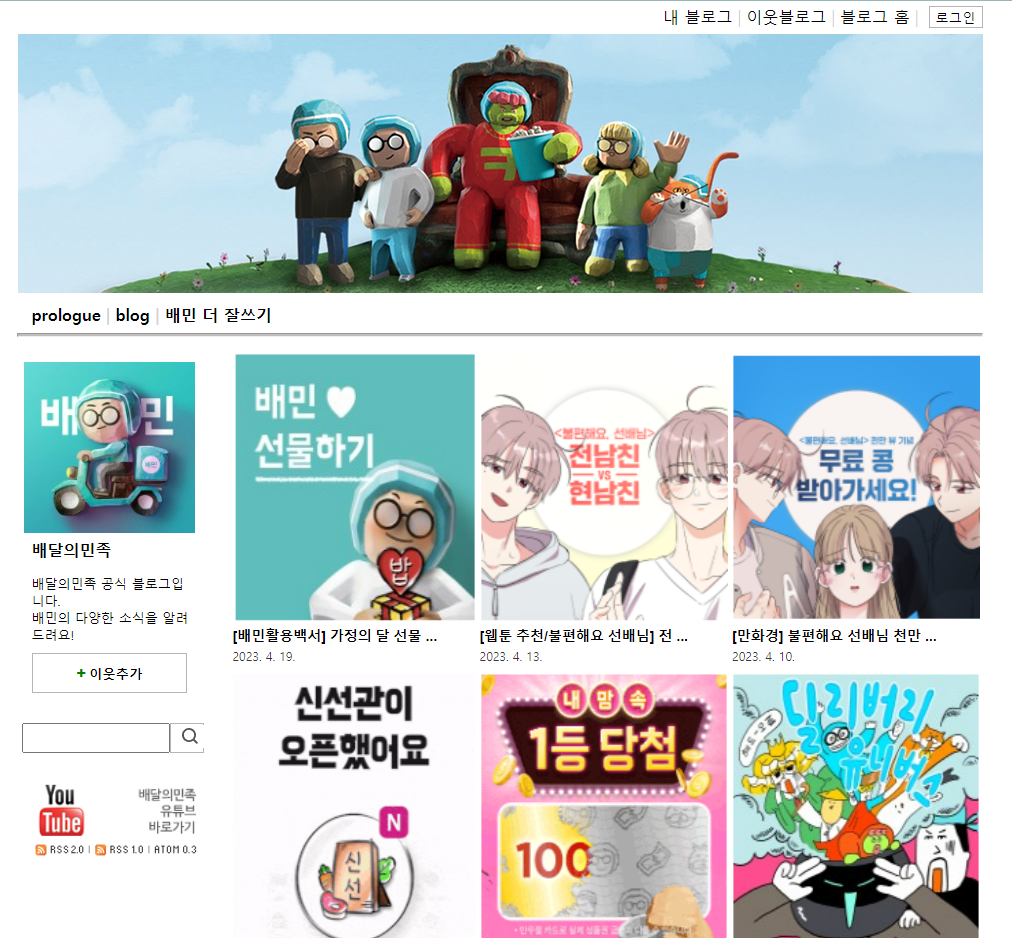
[미니 프로젝트] 배달의 민족 네이버 블로그 만들기 with HTML + CSS 본문
이 미니 프로젝트는 별다른 기능이 없고 HTML과 CSS를 익히기 위해 외형만 copy하였습니다!!
가장 신경 쓴 부분
- 외형을 최대한 비슷하게 할 것
- 작은 포인트들은 구현해 볼 것
- lighthouse로 검사했을 때 최대한 100점에 가깝게 만들 것구현 과정일단 첫 번째 목표인 외형을 비슷하게 만들기 위해 구조, 텍스트 속성(색, 굵기 등), margin과 크기를 고려하여 코드를 작성했다.


위가 원래 배민 블로그고 밑이 내가 만든 블로그이다.
이 부분에서 어려웠던 점
- 문제 : 화면은 넓지만 실질적인 내용이 있는 부분은 한정되어있고 가운데에 있어야했다.
/* body의 width를 제한하고 가운데로 오게함 */ body { margin: 0 auto; flex-wrap: wrap; width: 966px; } - 문제 : 부모 요소에 크기를 맞추고 싶었다.
다음으로 작은 포인트(커서를 가져다대면 밑줄이 그어지고 유튜브 버튼을 누르면 유튜브로 넘어가게 하였다./* 부모요소에 100퍼센트 크기를 맞춤 */ width: 100%;
마지막 lighthouse 검사를 했을 때 meta data가 덜 추가 됐다고 하였고 input 태그에 무엇인가가 부족하다고 나왔다.(정확히 어떤 오류였는지 기억이 나질 않는다ㅠ)/* 커서 가져다대면 밑줄 */ td button:hover{ text-decoration: underline; } /* 유튜브 버튼 누르면 유튜브로 연결 */ <button type="button" onClick="window.open('https://www.youtube.com/channel/UC_q3OgvzbVrHhII7N9Uetfw')" style="margin-left: 5px; margin-top: 20px; border: 0px;"><img src="youtube.png" alt="배달의 민족 유튜브" width="180px"></button>
팀프로젝트였기 때문에 다른 팀원들의 코드도 보니까 몰랐던 부분을 알게 되어서 좋았다./* meta 정보 추가 */ <meta name="description" content="배달의민족 공식블로그입니다. 배민의 다양한 소식을 알려드려요!"> /* input 태그에 aria-label="Search" 이 부분을 추가해줌 */ <input type="text" aria-label="Search" style="width: 140px; margin-left: 5px;">
'프론트엔드 > html & css' 카테고리의 다른 글
| ABOUT CSS (0) | 2023.04.26 |
|---|---|
| ABOUT HTML (0) | 2023.04.24 |

