Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 파이썬
- jwt
- TiL
- 개발자부트캠프추천
- 프로그래머스
- KPT회고
- jwttoken
- 빈 조회 2개 이상
- 구글 OAuth login
- Python
- 커스텀 헤더
- spring batch 5.0
- 디자인 패턴
- @FeignClient
- 개발자 취업
- 디자인패턴
- 인프콘 2024
- 프로그래머스 이중우선순위큐
- 1주일회고
- 취업리부트코스
- 코딩테스트 준비
- 단기개발자코스
- Spring multimodule
- 99클럽
- 빈 충돌
- infcon 2024
- DesignPattern
- JavaScript
- 항해99
- 전략패턴 #StrategyPattern #디자인패턴
Archives
- Today
- Total
m1ndy5's coding blog
JavaScript Event 본문
브라우저가 처리해야 할 특정 사건이 발생하면 이를 감지하여 이벤트를 발생시킴
ex) 클릭, 키보드 입력, 마우스 이동 등
이때 이벤트가 발생하여 호출될 함수를 이벤트 핸들러라고 하고, 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것을 이벤터 핸들러 등록이라고 함
이벤트 핸들러 등록 방식
이벤트 핸들러 어트리뷰트 방식
<button onclick="sayHi('Min')">Click</button>
<script>
function sayHi(name){
console.log(`Hi ${name}`);}
</script>이벤트 핸들러 프로퍼티 방식
const button = document.querySelector('button')
button.onclick = () => console.log('clicked')addEventListener 메서드 방식
const button = document.querySelector('button')
button.addEventListener('click', () => console.log('clicked'))이벤트 제거
const button = document.querySelector('button')
// addEventListener 메서드에 전달한 인수와 removeEventListener 메서드에 전달한 인수가 일치해야함
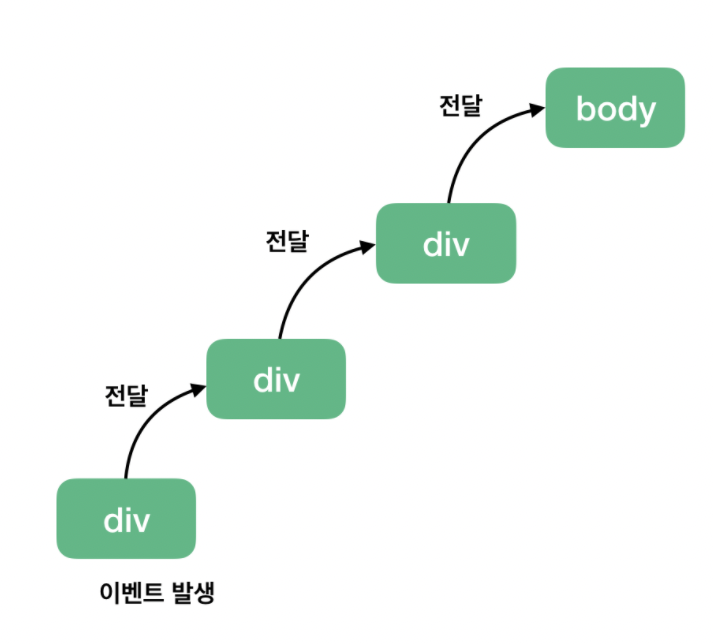
button.removeEventListener('click', () => console.log('clicked'))이벤트 버블링
특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 상위의 화면 요소들로 전달되어 가는 특성
<body>
<div class="one"> one
<div class="two"> two
<div class="three"> three
</div>
</div>
</div>
</body>
<script>
var divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', logEvent);
});
</script>이 때 three를 누르면 two one 또한 눌린다.
각 태그마다 클릭 이벤트가 등록되어 있기 때문에 상위 요소로 이벤트가 전달되는 것이다.
event.stopPropagation(); 을 사용하면 이벤트가 전파되는 것을 막을 수 있다.
이벤트 위임
하위 요소에 각각 이벤트를 붙이지 않고 상위 요소에서 하위 요소들의 이벤트를 제어하는 방식
예를들어 ul>li * 3 이 있을 때 클릭이벤트를 li에 하나하나씩 주지 않고 ul에 주는 방식이다.
'프론트엔드 > java script' 카테고리의 다른 글
| 자바스크립트와 비동기, Callback, Promise, Async/Await (0) | 2023.05.28 |
|---|---|
| JavaScript 노드 생성과 추가 (0) | 2023.05.10 |
| JavaScript 객체: Set & Map (0) | 2023.05.09 |
| JavaScript Spread[...] & Destructuring(구조 분해 할당) (1) | 2023.05.08 |
| JavaScript filter() & map() & reduce() (0) | 2023.05.08 |

